# 多页面应用示例
# 1、场景描述
原生端打开多个webview容器+加载一个H5资源包,在混合开发中,常见的使用有以下:
场景一:当H5应用模块业务过于复杂,一个webview容器消耗过大,页面加载过慢,可以拆分为多页面应用。
场景二:当H5应用包含多个分散的页面业务,同时页面被多个其他应用远程加载,基于项目考虑将页面用于统一工程开发,统一部署。
# 2、创建H5应用:
使用hatom2-cli脚手架多页面模板,在一个工程内开发,打包之后会产生多个html页面多页面应用开发文档
# 3、多页面应用场景一:
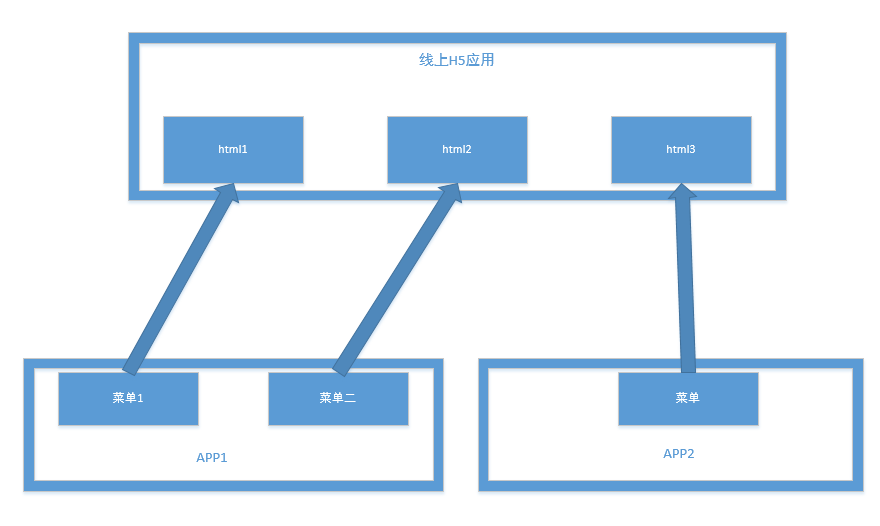
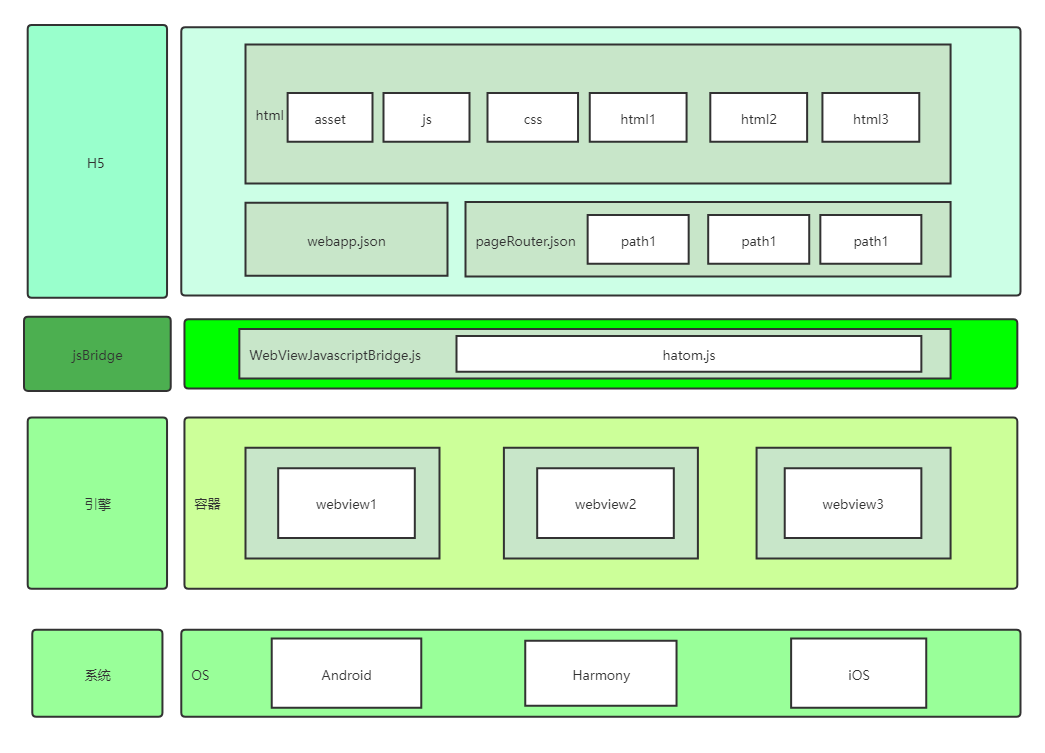
在前端H5应用包内有多个html页面,分别对应了配置文件pageRouter.json中配置的route多个path。在app中分别加载在三个不同的容器webview中。

单个html页面中的js运行在独立的webview容器中。大大减轻了单个webview容器运行整个H5应用的压力。与此同时,通过多页面路由跳转插件,进行页面间的交互。
# 4、多页面应用场景二: