# 浏览器调试
开发调试过程中, 页面布局以及CSS样式调试,还是推荐chrome浏览器调试
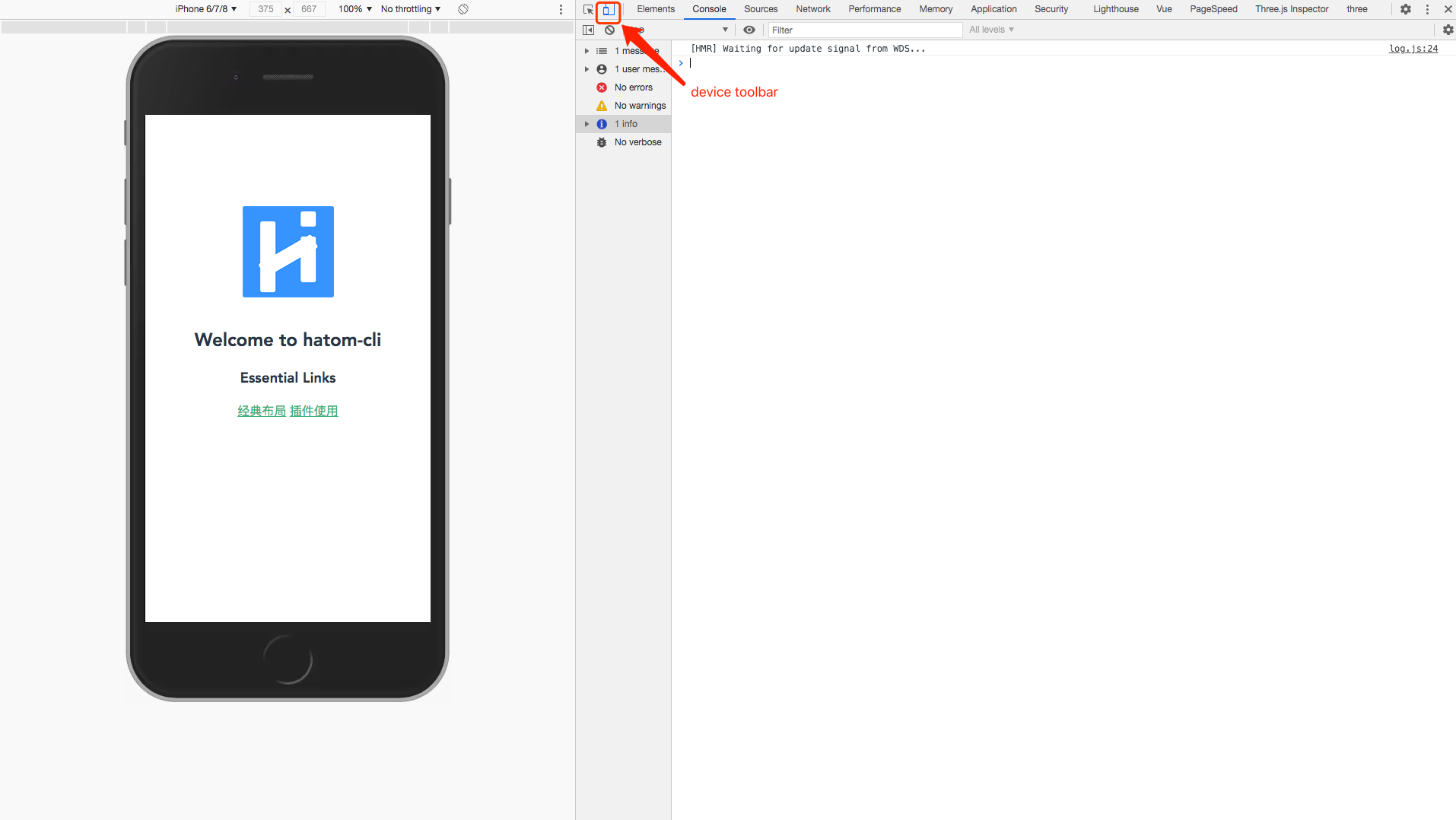
bash npm run dev启动hatom前端工程按F12显示浏览器控制台,点击'device toolbar'(见下图)切换为移动端模式
查看运行工程的地址,在浏览器地址栏中输入地址
打开浏览器控制台,并切换至device toolbar模式

# vconsole插件调试
本地打开hatom前端工程,启动npm run dev命令。在工程main.js文件中执行
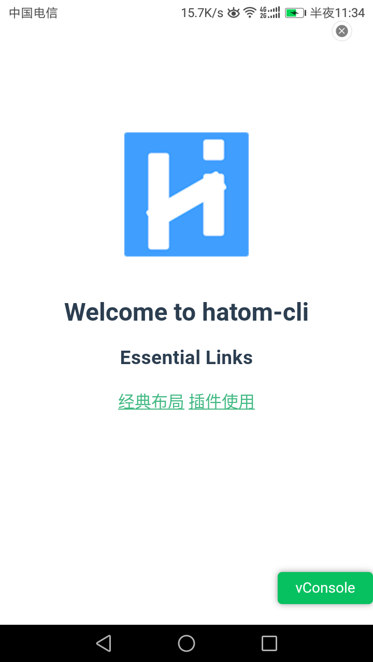
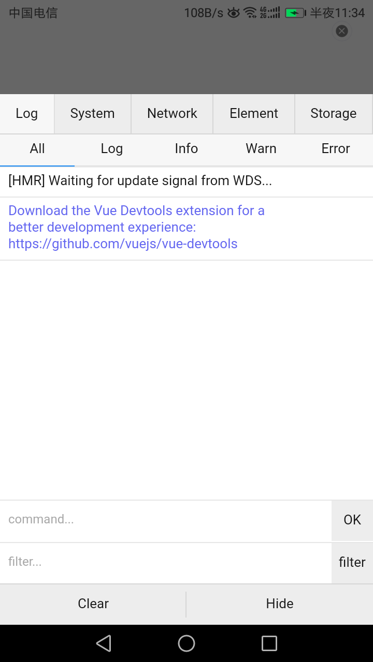
this.$openConsole()点击屏幕右下角vConsole按钮,即可在真机设备上打开控制台进行调试


← Hummer开发指南 真机调试 →
