# 插件模式
选择 uni-plugin 插件开发模式 公测中
# 1、下载工具
下载HBuilderX工具 地址 (opens new window),打开工具

# 2、新建项目
如下图,选择uni-app,输入项目名称,点击创建

# 3、创建项目

# 4、安装插件
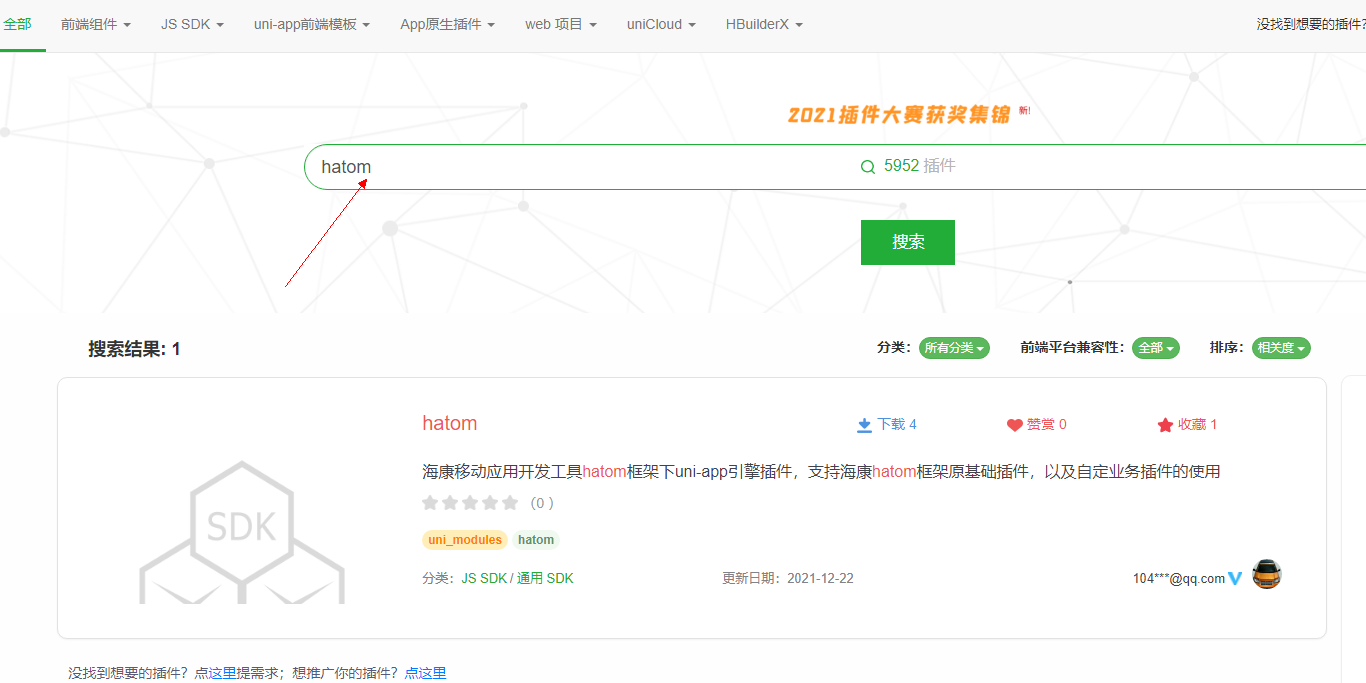
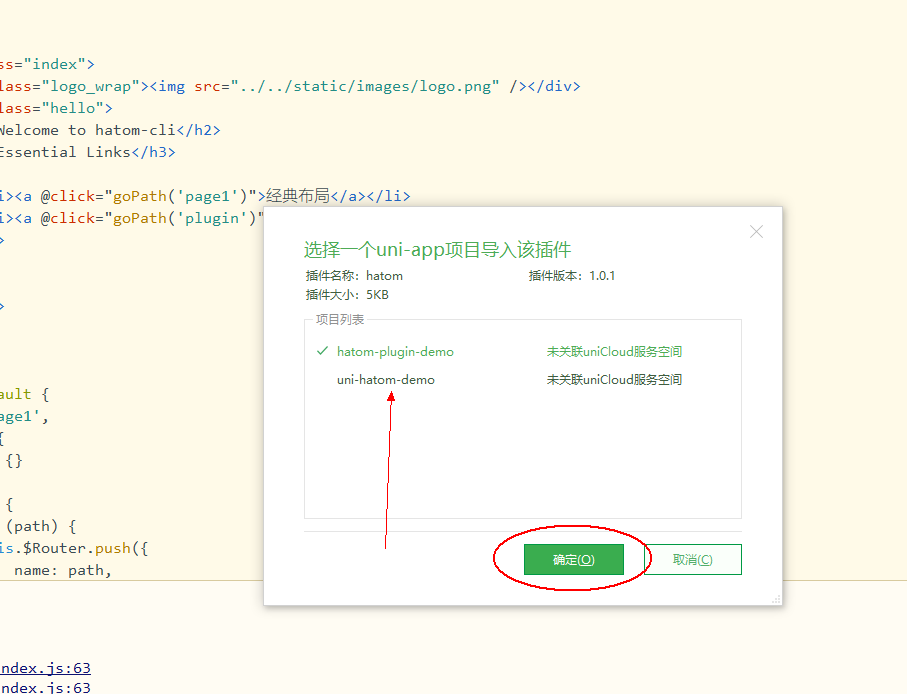
在HBuilder插件市场 (opens new window),搜索安装hatom插件,如下

# 5、使用hatom插件

# 6、打开HBuilderX工具

# 7、选择目录

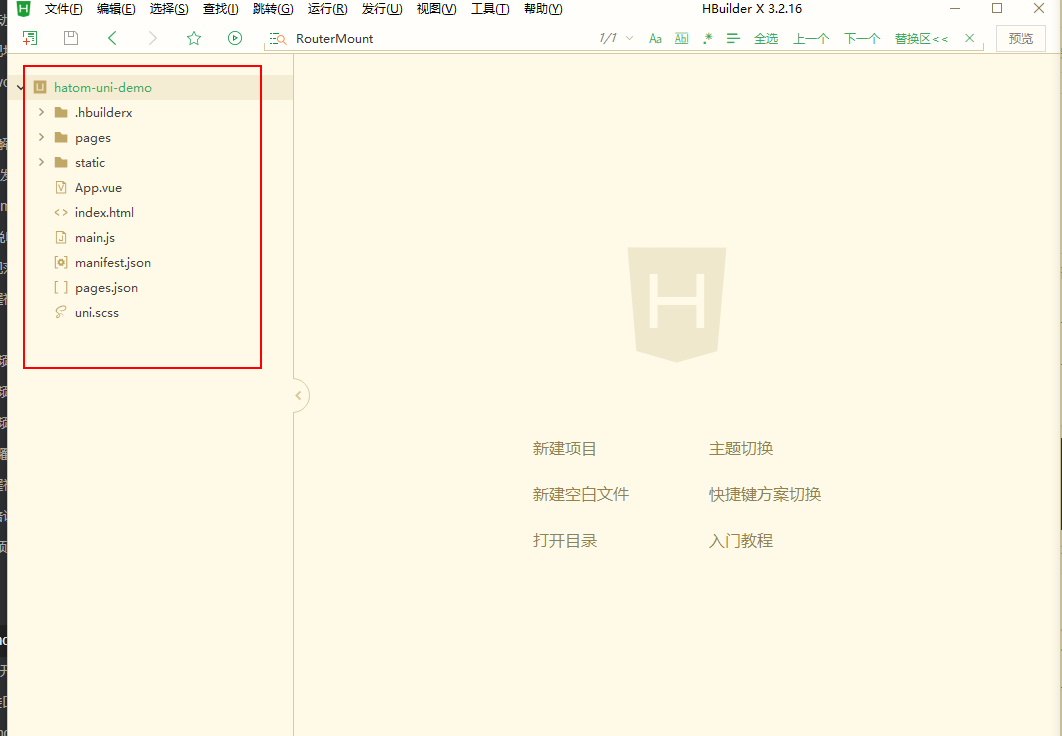
# 8、插件目录
# 9、引入插件
在项目main.js中,引入插件代码
import Hatom from "@/uni_modules/pxy-hatom/js_sdk/hatom.js"
Vue.protoType.$hatom = new Hatom();
// 基础插件调用
this.$hatom.scan(res => {
console.log(res)
})
// 其他业务插件的调用
this.$hatom.native("Plugin.funcName", (res)=>{
// 返回参数
}, options)
了解更多插件,查看文档
