# 文件上传示例
移动APP开发中,根据手机APP设备中隐私安全协议要求, 一切js获取手机设备系统能力权限被禁止,包括文件系统、相机相册等权限。其中input标签 type=file 的能力被限制, 包括其他vant-ui、cube-ui等uploader组件不生效。
根据合规需求完成文件上传功能需要两个组件,分别是文件选择器 (opens new window)与文件上传 (opens new window)组件,如下:
# 文件选择器
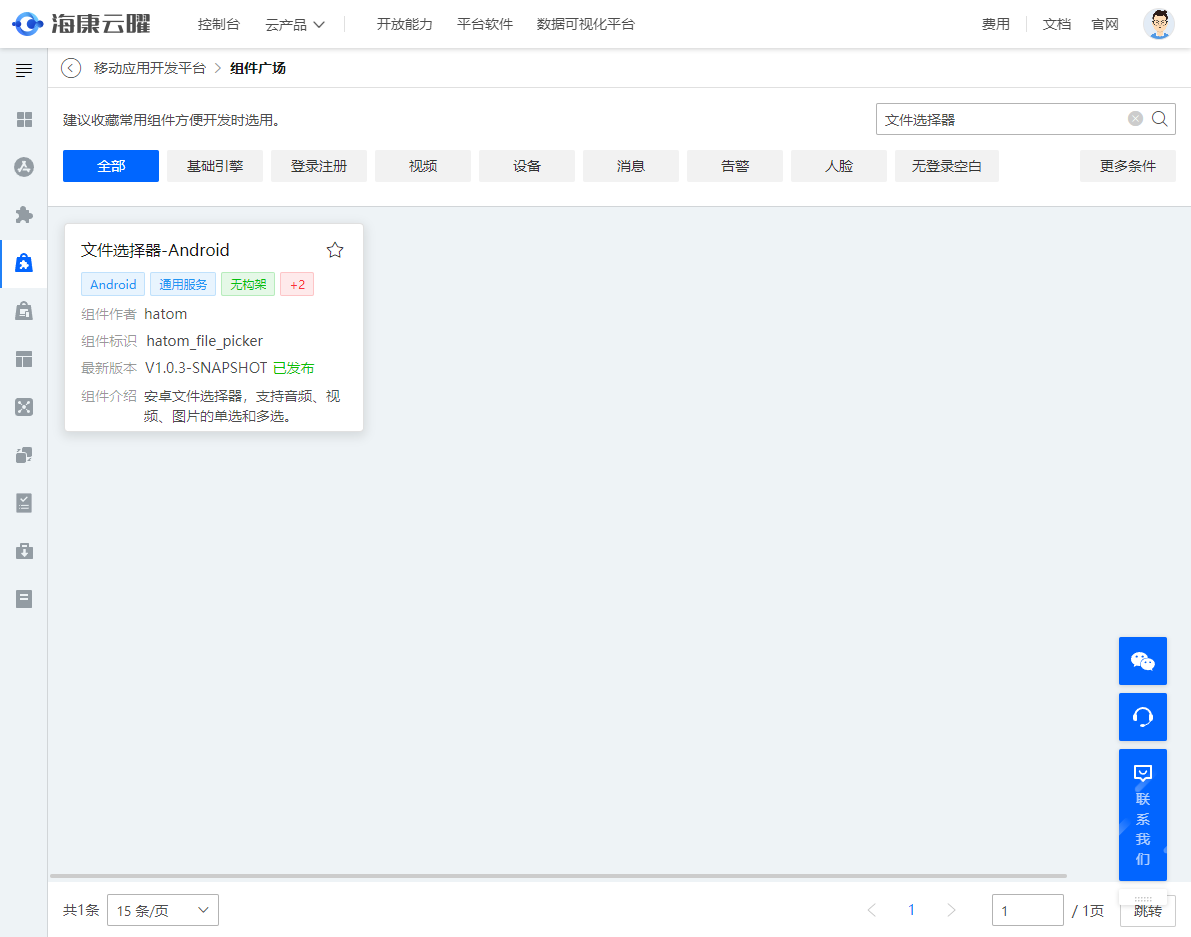
# 1、组件广场文件选择器

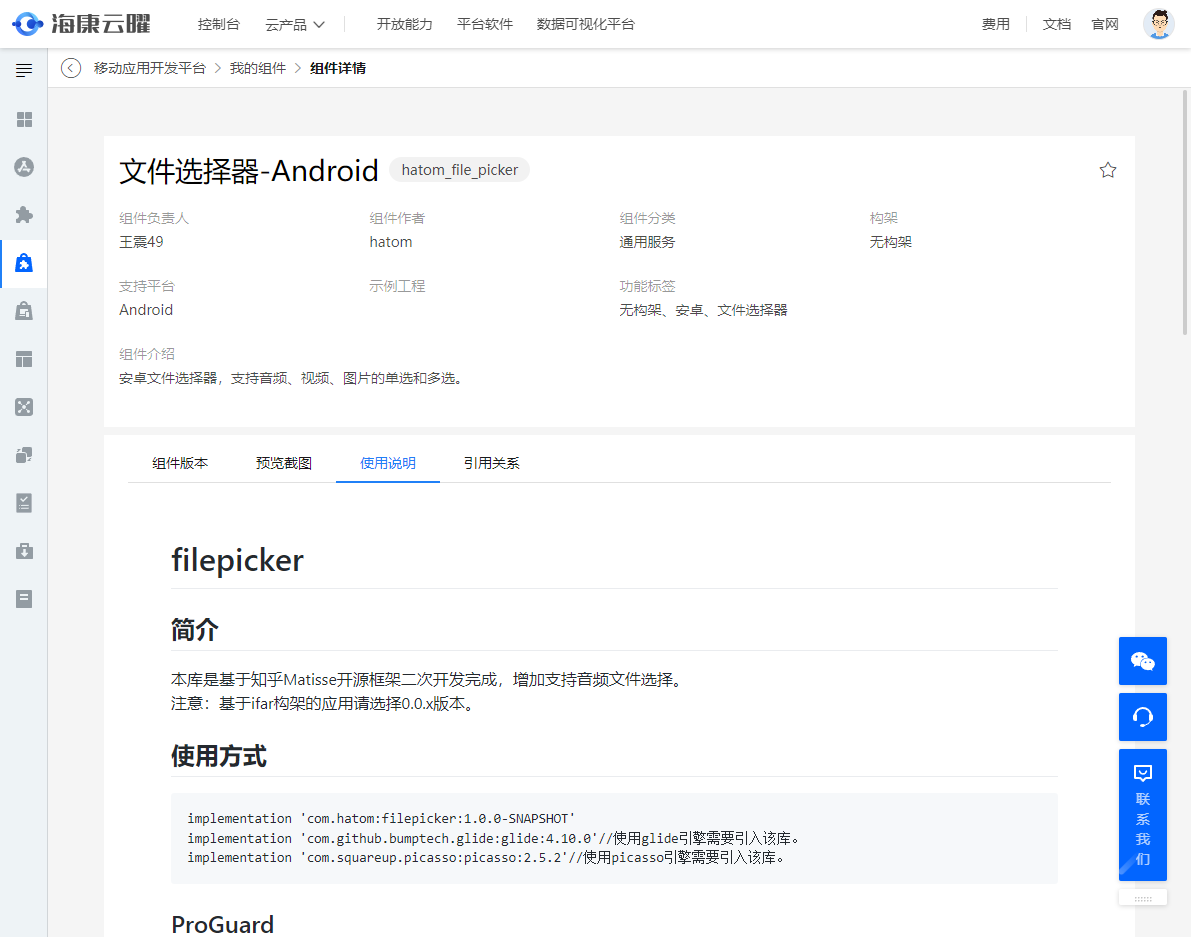
# 2、组件详情页使用说明

# 3、组件使用示例
//type 选择文件类型 0:图片;1:视频;2:音频;3:其他类型文件 缺省选择图片(type选3时返回的message只有一个路径)
//maxCount 最大文件选择数 缺省是5
//capture 选图时是否支持拍照,文件类型为图片时才有效。(拍照返回的message只有一个路径)
let params = {
type: 0,
maxCount: 5
capture: false
};
// 成功调用之后返回选择的文件路径列表
hatom.native('FilePicker.chooseFile',
res => {
console.log(res);
}, params);
输入参数说明:
| 参数 | 类型 | 必填 | 描述 |
|---|---|---|---|
| type | number | 否 | 0:图片;1:视频;2:音频;3:其他类型文件 缺省选择图片(type选3时返回的message只有一个路径) |
| maxCount | number | 否 | 最大文件选择数 缺省是5 |
| capture | bool | 是 | 选图时是否支持拍照,文件类型为图片时才有效。(拍照返回的message只有一个路径) |
返回示例:
[
{
"addDate":1611281620,
"duration":15778,
"fileName":"media_10_1_.mp3",
"mimeType":"audio/mpeg",
"path":"http://localhost:8080/storage/emulated/0/万达院线/SeatIcons/media_10_1_.mp3",
"size":252479
},
{
"addDate":1611281620,
"duration":13767,
"fileName":"media_9_1_.mp3",
"mimeType":"audio/mpeg",
"path":"http://localhost:8080/storage/emulated/0/万达院线/SeatIcons/media_9_1_.mp3",
"size":220296
}
]
| 参数 | 类型 | 描述 |
|---|---|---|
| addDate | long | 创建时间(时间戳) |
| duration | long | 时长(选择图片时该值为0,单位毫秒) |
| fileName | string | 文件名 |
| mimeType | string | 文件类型 |
| path | string | 文件手机内存中路径 |
| size | long | 文件大小(字节) |
# 文件上传组件
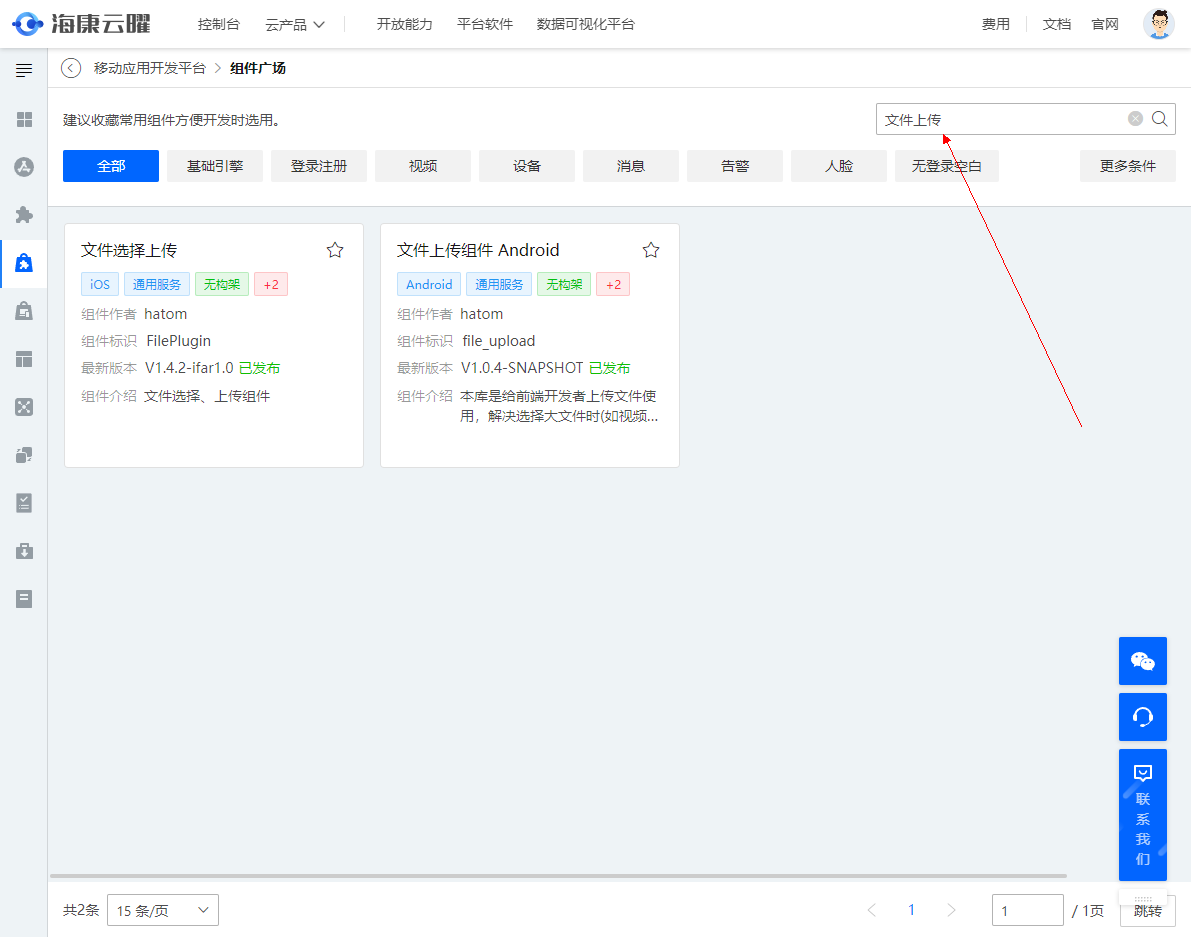
# 1、组件广场文件上传器

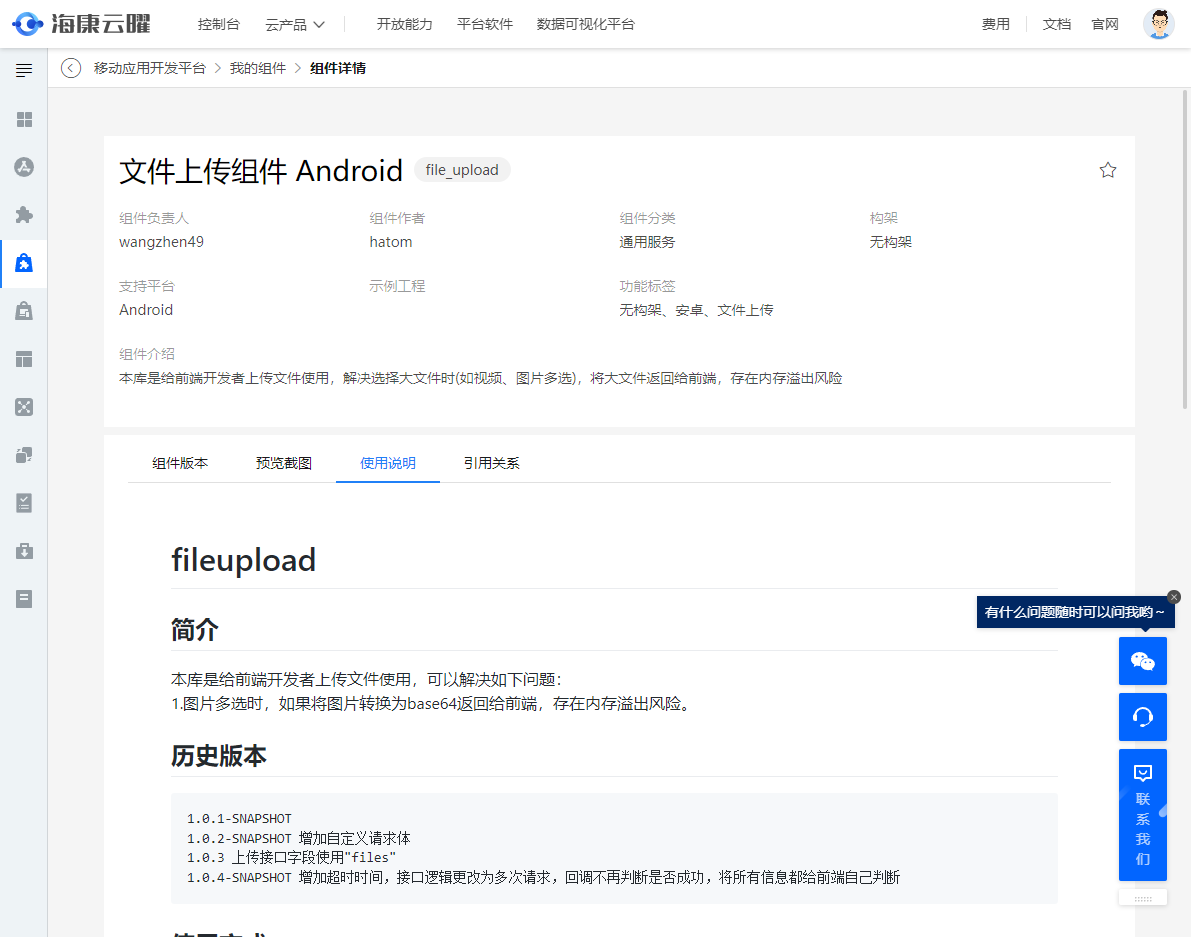
# 2、组件详情页使用说明

# 3、组件使用示例
//netRequestInfo
// url: string前端开发者自己的文件上传服务请求地址
// token: string 请求token,放在请求头中。
// timeOut: long 请求超时时间,单位毫秒。
// headers: map 扩展请求头,长度不限,该字段下键值对会依次加入到请求头中。
// extension: string 扩展字段,透传自定义参数,string。在表单extension字段下。
// filePathList: list 上传文件列表,支持并发上传,上传的文件表单数据在files字段下,后台开发人员解析表单文件时务必注意。
// fileLimitSize: int 文件上传大小限制,单位MB。超出限制的文件将直接报错,不再上传。
let params = {
netRequestInfo: {
"url": "http://10.17.80.235:8891/upload",
"token": "",
timeOut: '180000',
"headers": {
"X-CSRF-TOKEN":"",
"X-CSRF-TOKEN":"",
...
},
"bodys": {
"body1":"",
"body2":"",
...
},
"extension": "",
"fileLimitSize": 5
},
filePathList: [
"/sdcard/DCIM/Camera/IMG_20200508_104825.jpg",
"/sdcard/DCIM/Camera/IMG_20200508_104826.jpg"
]
};
// 成功调用之后返回选择的文件路径及其请求的接口返回列表
hatom.native('FileUploadPlugin.upLoadFile',
res => {
console.log(res);
}, params);
输入参数说明:
| 参数 | 类型 | 必填 | 描述 |
|---|---|---|---|
| url | string | 是 | 前端开发者自己的文件上传服务请求地址 |
| token | string | 否 | 请求token,放在请求头中 |
| timeOut | number | 是 | 请求超时时间,单位毫秒 |
| headers | object | 是 | 扩展请求头,长度不限,该字段下键值对会依次加入到请求头中 |
| extension | string | 是 | 扩展字段,透传自定义参数,string。在表单extension字段下 |
| filePathList | array | 是 | 上传文件列表,支持并发上传,上传的文件表单数据在files字段下,后台开发人员解析表单文件时务必注意 |
| fileLimitSize | number | 是 | 文件上传大小限制,单位MB。超出限制的文件将直接报错,不再上传 |
输出参数说明:
| 参数 | 类型 | 描述 |
|---|---|---|
| code | string | 返回码 0表示成功 |
| message | string | 返回值 json字符串 |
