# 其他使用示例
在APP的混合开发中的,当项目需要集成多个H5的模块。各个模块中来源不用,开发中使用的框架不同,vue版本也不相同的时候,需要使用hatom.js插件,hatom-js (opens new window) 使用教程 如下:
# hatom-js 引用
安装
npm install hatom-js --save-dev
import {hatom, Hatom, install} from 'hatom-js'
# 用法一 hatom
最简易的hatom对象, 能直接调用到hatom框架提供原生能力
import {hatom} from 'hatom-js'
/** vue 3.x 推荐 */
// 获取设备信息的
hatom.deviceInfo.getScreenInfo((res)=>{
console.log(res.message);
})
// vue 2.x 使用方法
Vue.prototype.$hatom = hatom;
// 获取设备信息的
this.$hatom..deviceInfo.getScreenInfo((res)=>{
console.log(res.message);
})
# 用法二 hatom
导出的是hatom Class, 可以传入参数初始化hatom对象, 便于跳转
import {Hatom} from 'hatom-js'
import pageRouter from "@/src/corejs/pageRouter.json"
import webApp from "@/src/config/webApp.json"
/** 对接多个H5.zip包, 多页面跳转 推荐 */
const hatom = new Hatom({pageRouter, webApp})
// 获取设备信息的
hatom.deviceInfo.getScreenInfo((res)=>{
console.log(res.message);
})
# 用法三 install
导出的是vue 2.x插件对象,使用Vue.use方法挂载到原型链上
import Vue from 'vue';
import {install} from 'hatom-js'
Vue.use(install);
// 获取设备信息的
this.$hatom..deviceInfo.getScreenInfo((res)=>{
console.log(res.message);
})
# 注意配置项
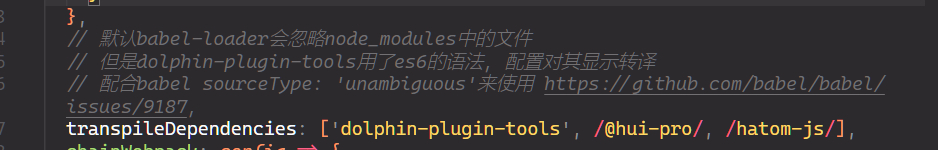
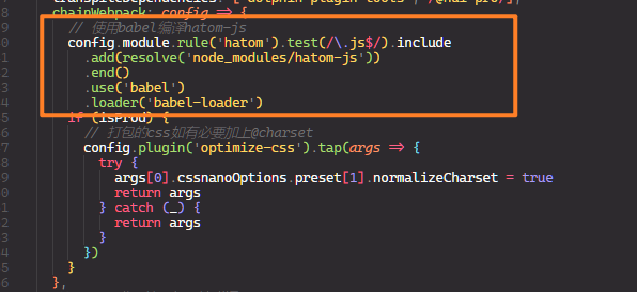
注意,部分不支持es6中 class、static 等字段语法,需要适配 es6 转 es5 配置项, 添加babel-loader插件配置, 示例如下:
- webpack配置项 添加webpack.config.js文件配置项 在字段module.rules下配置规则
{ test: /\.js$/, include: [ path.resolve(rootPath, "node_modules/hatom-js") ], use: ["babel-loader"] }
- vue-cli 配置项 添加vue.config.js文件配置项
- 其他 配置项 添加vue.config.js文件配置项
← 新增插件